01 SQL 시작하기
데이터베이스
- 데이터베이스는 다양한 종류가 있지만 가장 많이 사용되는 종류는 관계형 데이터베이스와 비관계형 데이터베이스
- 그중에서도 SQL은 관계형 데이터베이스에 사용(SQL을 통해 제어 가능)
- 관계형 데이터베이스란 하나 이상의 테이블로 이루어지며 서로 연결된 데이터를 가지고 있음
비관계형 데이터베이스는 데이터들이 연결되지 않음 - 데이터베이스란 테이블들이 모여있는 집합
- 테이블의 전체 구조를 확인하려면 DESC 명령어 사용
대개 컬럼은 주제, 제목을 의미하고 레코드는 내용과 값을 포함함 - 뒤에 나오는 컬럼의 중복을 제거하기 위해 DISTINCT 명령어 사용
distinct 뒤에 2개 이상의 컬럼을 적을 때 한 쪽 컬럼에 중복이 있어도 다른 쪽 컬럼의 값이 다르면 다르게 취급하여 출력함
데이터 조작어 뒤에 검색할 데이터 앞에 DISTINCT를 입력하여 사용
SELECT DISTINCT title, author FROM book;
조건을 추가하여 검색하기
- 조건을 설정하기 위해서는 WHERE 명령어를 사용
- SELECT는 컬럼명을 선택하는 것이고 WHERE은 데이터(레코드)를 선택하는 것
SELECT * from book WHERE author = 'Joanne Kathleen Rowling'
여러 개의 조건을 추가하기
- 여러 개의 조건을 설정하기 위해서는 비교 연산자(>, <. =, != 등)를 사용
- 여러 조건이 합쳐질 때는 복합조건 연산자(AND - &&, OR - ||, NOT - !)를 사용
- 기타 연산자 : BETWEEN, IN, NOT IN
SELECT * FROM score WHERE math BETWEEN 80 AND 90;
02 데이터를 제어하는 DML
데이터에서 유사한 값 찾기
- LIKE는 특정 문자가 포함된 문자열을 찾고 싶을 때 사용하는 명령어
- 데이터를 기준으로 찾는 조건이기 때문에 WHERE 조건에 추가해 줌
- 조건은 다양한 형태로 설정 가능, %(와일드 카드)를 사용하면 앞뒤에 어떤 문자가 오든 해당 문자열이 포함된 결과를 얻을 수 있음
- LIKE 문은 대소문자를 우선순위로 구분함, 예를 들어 th로 검색을 한다면 th, Th, TH 순으로 정렬되어 검색
SELECT * FROM book WHERE title LIKE '어린왕자'; SELECT * FROM book WHERE title LIKE '%린왕%';
데이터 정렬하기
- ORDER BY는 데이터를 검색할 때 정렬하여 결과를 출력하는 명령어
- DESC(내림차순)를 붙여주면 높은 데이터부터 정렬하여 검색하고 ASC(오름차순)를 붙여주면 낮은 데이터부터 정렬하여 검색, 아무것도 붙여주지 않으면 default는 오름차순
- WHERE문을 쓰지 않고 대신 그 자리에 씀
SELECT * FROM book ORDER BY title DESC;
테이블에 데이터 삽입하기
- INSERT INTO는 관계형 데이터베이스의 테이블에 값을 저장하는 명령어
- 값을 추가할 때는 테이블의 column의 개수와 value의 개수가 추가하려는 값과 일치해야 함
- 컬럼을 명시하지 않으면 순서대로 값을 삽입
INSERT INTO book(id, title,author, publisher) --column VALUES('3', '햄릿', '윌리엄 셰익스피어', '엘리스 출판'); INSERT INTO book VALUES('3', '햄릿', '윌리엄 셰익스피어', '엘리스 출판'); --column 순서대로 삽입
테이블의 데이터 수정하기
- UPDATE는 관계형 데이터베이스의 테이블에서 이미 저장된 값을 수정하는 명령어
- SET 명령어와 함께 사용하여 변경할 값을 지정해 줌
UPDATE book --테이블명 SET title = '돈키호테 1' --column과 변경할 값 WHERE title = '돈키호테'; -- 조건
테이블의 데이터 삭제하기
- DELETE는 관계형 데이터베이스의 테이블에서 이미 저장된 값(행, value)을 삭제하는 명령어
- WHERE 조건이 없을 시 모든 데이터 삭제
DELETE --명령어 FROM book --테이블명 WHERE title = '돈키호테 1' --조건
03 SQL과 함수
데이터에서 유사한 값 찾기
- LIKE는 특정 문자가 포함
04 다수의 테이블 제어하기
데이터에서 유사한 값 찾기
- JOIN은 ,,,,
SELECT * FROM salaries INNER JOIN employees ON salaries.emp_no = employees.emp_no;
05 서브쿼리
데이터에서 유사한 값 찾기
- LIKE는 특정 문자가 포함
==============================================================
[자바스크립트 변수와 객체]
01 자바스크립트 실행
자바스크립트 변수 정의 과정
- 자바스크립트 엔진은 자바스크립트 코드를 읽어 실행하는 프로그램
- 작성한 자바스크립트 코드는 자바스크립트 엔진(컴파일러)을 통해 파싱되고 실행됨
- node.js는 브라우저 외의 환경에서 자바스크립트 코드를 실행하도록 하는 프로그램
- node.js는 여러 프로그램으로 구성되며 브라우저 환경과 nods.js 환경은 같은 자바스크립트 코드를 작성해도 다르게 동작할 수 있음
자바스크립트 코드 실행
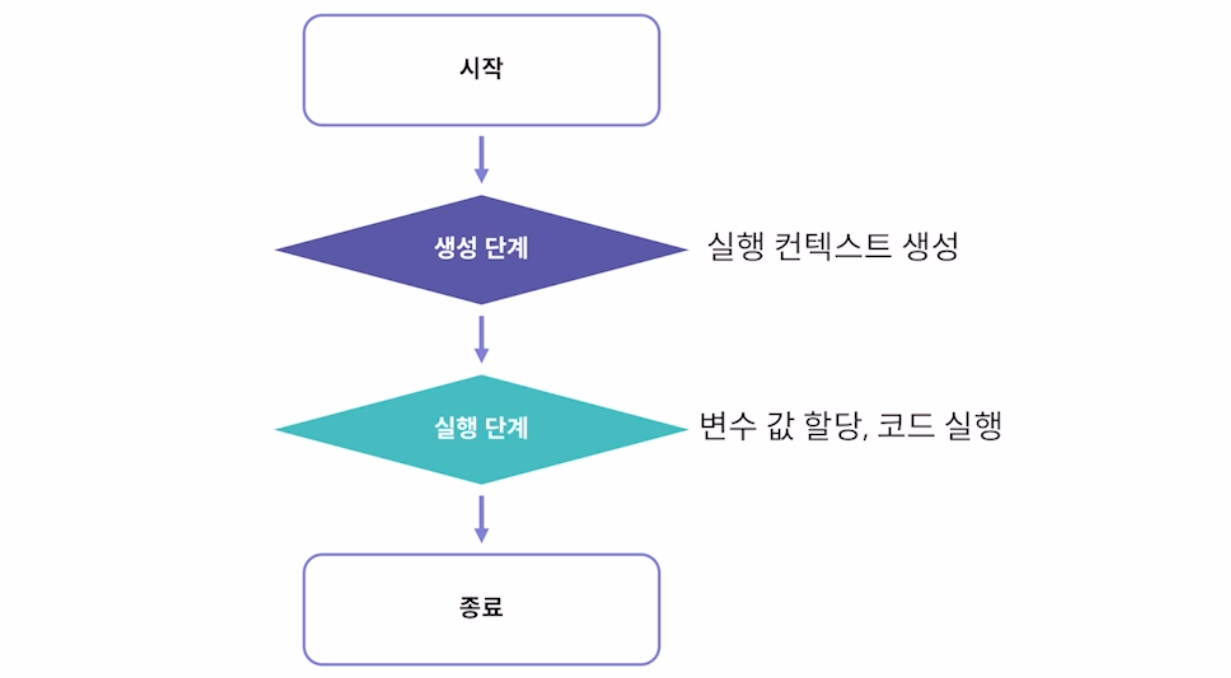
- 자바스크립트 엔진은 코드 실행 전 실행 컨텍스트를 생성
- 실행 컨텍스트는 두 단계를 통해 생성됨
1. 생성 단계 : 변수 선언을 읽음
2. 실행 단계 : 변수 값을 할당
렉시컬 환경(Lexical Environment)
- 함수의 렉시컬 환경이란 함수가 사용하는 변수들을 둘러싼 환경을 의미
- 특정 변수의 값은 함수의 렉시컬 환경 안에서 찾을 수 있음
- 렉시컬 환경은 실행 컨텍스트 안에 정의된 Variable Object로 이해할 수 있음
생성 단계에서의 코드 실행
- 자바스크립트 엔진은 생성 단계에서 함수 선언문, 함수 표현식, 변수 등을 읽어 실행 컨텍스트에 저장함
- 변수의 경우, 실행 컨텍스트의 렉시컬 환경을 구성함
- 함수 선언문 외에 변수는 값이 저장되지 않음! 즉 함수의 경우 함수명과 함수 전체가 저장되지만 변수의 경우 생성 단계에서는 값이 저장되지 않음, 대신 값이 들어갈 환경만 구성되는 것
실행 단계에서의 코드 실행
- 자바스크립트 엔진은 변수에 값을 할당하는 구문을 만나면 실행 컨텍스트에 값을 저장함
- 그외 코드를 한 줄씩 읽어 나가며 실행
- 이 때 생성 단계 이후 let과 const는 초기화 되지 않은 uninitialized 상태이고 var은 undefined 값으로 초기화되어 있음, undefined는 상태가 아니라 값임

자바스크립트 Hoisting
- Hoisting은 변수가 선언된 시점보다 앞에서 사용되는 현상
- 이는 var 변수가 생성 단계에서 undefined로 초기화되는 것이 원인
- 함수는 생성 단계에서 함수 전체가 저장되므로 뒤에서 선언되어도 호출이 가능함
console.log(callMe()) // undefined var x = 10 console.log(callMe()) // 10 function callMe() { return x } - let, const 변수는 생성 단계에서 초기화되지 않기 때문에 선언문 이전에 접근 시 ReferenceError가 발생함
- 선언문 이전 접근과 변수 선언 사이의 경계를 Temporal Dead Zone(TDZ)라고 함
// ReferenceError : Cannot access 'x' before initialization console.log(callMe()) let x = 10 // 이 구간이 TDZ console.log(callMe()) // 10 function callMe() { return x }
var, let, const
- var, let, const 모두 변수를 선언하는 키워드
- var, let은 변수에 재할당이 가능하지만, const는 재할당이 불가능
- var은 함수 스코프, let 과 const는 블록 스코프 변수
- 예시
- varFor에서 i는 varFor 함수 범위에 존재하는 변수function varFor() { for(var i = 0 ; i < 3 ; ++i) { setTimeout(() => console.log ("i: ",i ), 0 } } function letFor() { for(let i = 0 ; i < 3 ; ++i) { setTimeout(() => log ("i: ",i ), 0 } } varFor(); // 3 3 3 letFor(); // 0 1 2
- 따라서 화살표 함수 setTimeout이 호출될 때, i는 for 블럭이 끝난 시점에 소멸하지 않음
- letFor에서 i는 for 블럭 안에 존재하는 변수, i가 서로 다른 세 개의 메모리 공간 차지
- 각 for block이 실행되고 i는 소멸
- 다만, 이 경우 setTimeout 함수에서 i가 각 화살표 함수의 closure에 저장됨(varFor의 경우 화살표 함수의 closure가 아닌 varFor 안의 closure에 저장될 것)
자바스크립트의 내장 객체들
- 자바스크립트는 여러 용도에 활용하는 객체를 내장하고 있음
- 숫자 다루기, 문자 다루기, 날짜 다루기, JSON 객체 다루기 등에 유용한 객체를 제공
- 핵심 내장 객체들의 기능을 이해하면 실제 프로젝트에서 유용하게 활용할 수 있음
globalThis
- globalThis는 전역 객체를 지칭하는 변수
- 전역 객체는 환경에 따라 다름
- 브라우저 환경은 window, node 환경은 global 객체를 지칭함
- globalThis는 환경별 차이를 통일하여 하나의 변수로 서로 다른 전역 객체를 가리키게 함
window
- DOM document를 포함하는 창을 나타내는 객체
- 전역 스코프에 선언된 변수는 모두 window의 property가 됨
- 현재 창의 정보를 얻거나, 창을 조작하는 데 사용
- 브라우저 환경에서는 globalThis로 변경해도 같은 결과를 보임
document
- 브라우저에 로드된 웹페이지
- 문서의 title, URL 등의 정보를 얻고 element 생성, 검색 등의 기능을 제공함
- createElement, createTextNode는 동적으로 원소를 생성
- 이를 이용해 자바스크립트만으로 원소를 구성할 수 있음(innerHTML 등의 여러 속성을 더 사용)
- 예시
function createTodoList(todos) { return todos .map((todo) => { const li = document.createElement ("li") li appendChild(document.createTextNode(todo)) // li 태그 내에 텍스트 노드 생성 return li }) .reduce((ul, li) => { ul.appendChild(li) return ul }, document. createElement ("ul")) }
Number, NaN
- 자바스크립트의 number 원시타입을 감싸는 객체(toFixed로 감싸주면 정삭적으로 동작?)
- 유의미한 상수값, 숫자를 변환하는 메서드 등을 제공함
- NaN : Not a Number를 나타내는 객체
- isNaN() : 전역 함수로, 입력값을 숫자로 변환했을 때 NaN이 되는지를 검사
- Number.toFixed 메서드는 숫자의 소숫점 자릿수를 제어함
- 반환된 값은 반올림된 문자열
- 예시
- changeToUsd에서 변환된 krw를 소숫점 둘째자리까지만 처리하도록 함function changeToUsd(krw) { const rate = 1046; // 환율 return (krw / rate).toFixed(2); } const krw = 1000000; console.log(changeToUsd(krw)); - isNaN과 함께 사용하여, 유저의 입력을 포맷팅할 수 있음
- 예시
- formatNumber는 isNaN 함수로 빈 문자열, 잘못된 입력 등의 경우를 처리function formatNumber(n) { if (isNaN(n)) return '0'; return Number(n).toFixed(2); } formatNumber('12.345') // 12.35
Math
- 기본적인 수학 연산 메서드, 상수를 다루는 객체
- BigInt 타입과는 호환되지 않고 Number 타입만을 인자로 다룸
- Math 객체는 constructor가 없으므로, new 키워드(생성자)를 이용하여 새로운 객체 생성 시 TypeError가 발생
- getMaxDiff는 배열의 최댓값, 최솟값의 차이를 계산함
function getMaxDiff(nums) { return Math.max(...nums) - Math.min(...nums) } getMaxDiff([-1 , -4 , -7 , 11])) // 18 - Math.random()은 0에서 1 사이의 float number를 구함
- 예시
- getRandomNumberInRange 함수는 max. min 범위의 랜덤 숫자를 구함function getRandomNumberInRange(min ,max) { return Math.floor(Math.random() * (max - min + 1 )) + min; } Array.from({length : 10}.map(() => getRandomNumberInRange(50, 100))
Date
- 특정 시점의 날짜를 표시하기 위한 객체
- 날짜와 관련된 작업을 하기 위한 여러 메서드를 포함
- Date.detDay()는 요일을 0(일요일)부터 6(토요일)로 구함
- 이와 비슷하게 년도, 월, 일, 시, 분, 초, 밀리초 등을 구할 수 있음
- new Date()로 Date 객체를 생성하면 객체를 생성한 시점의 시간 정보만을 얻을 수 있음, 실시간으로 현재 시간의 밀리초를 얻기 위해서는 정적 메서드인 Date.now()를 활용해야 함
- setDate() 등의 메서드로 시간을 설정
- 설정 시 월 변경 등의 시간 변환은 Date 객체가 처리함
- toDateString() 메서드는 특정 포맷의 문자열을 반환
function addDays(date, days) { date.setDate(date.getDate() + days) return date.toDateString() } addDays(new Date("2021/9/22"), 100)) // Fri Dec 31 2021
String.JSON
- 특ddff
'엘리스 AI트랙 4기 > 엘리스 이론 강의' 카테고리의 다른 글
| Mongo DB 기초 (0) | 2022.02.11 |
|---|